Transparency International
Designing Impact:
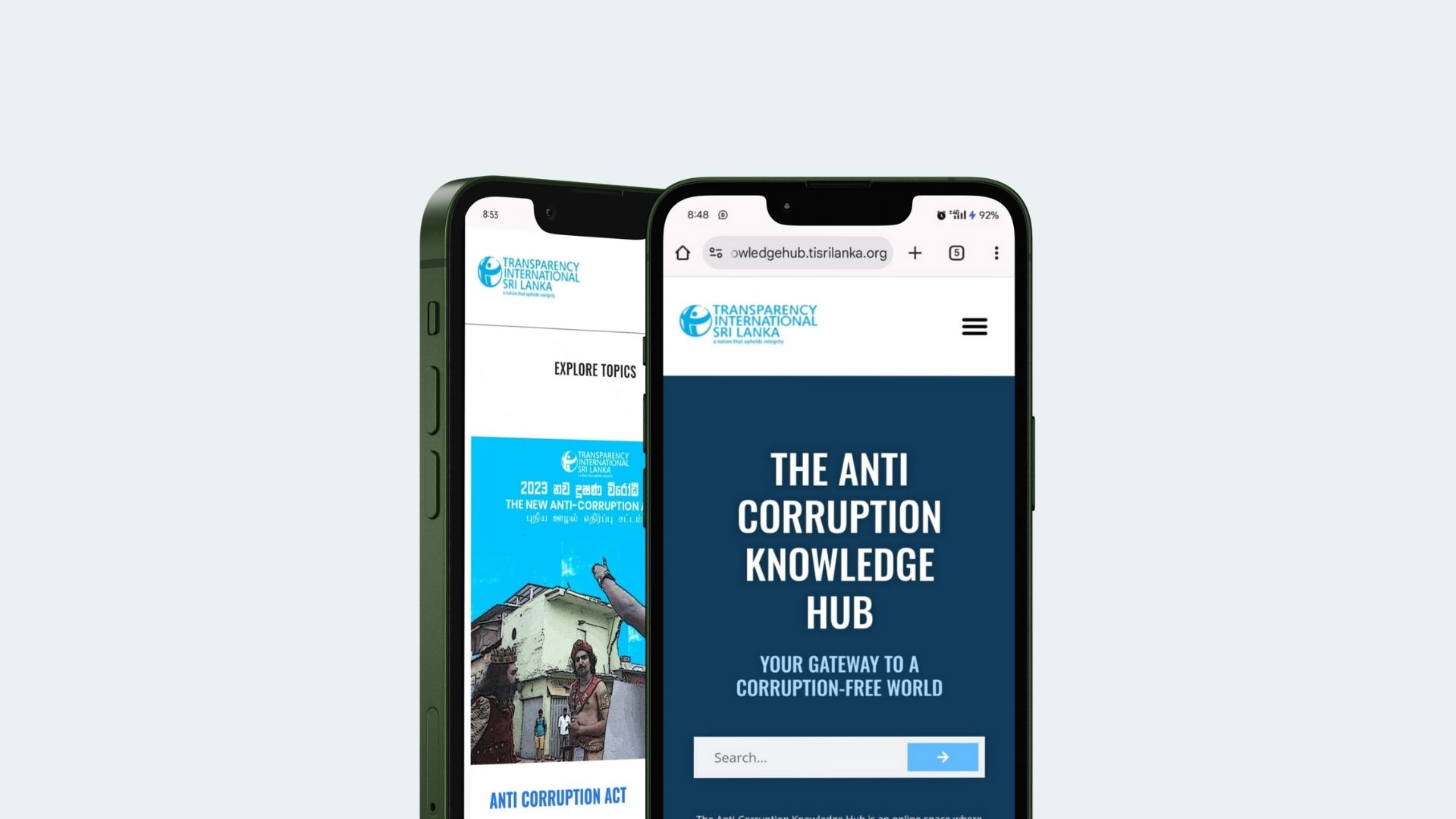
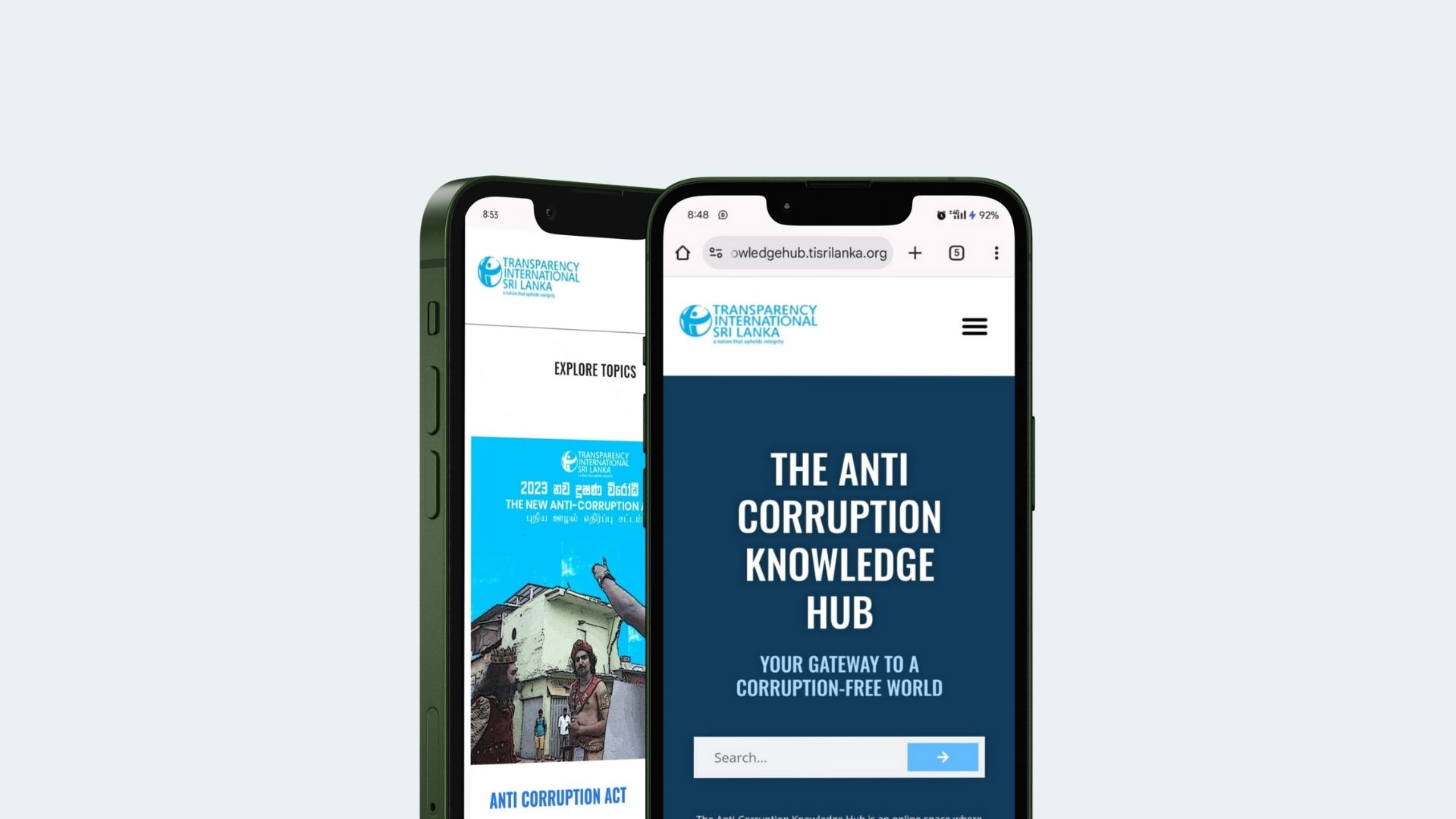
The Anti-Corruption Knowledge Hub

- Platform UI/UX Design
- Platform Development
- Presentation Design
- Content Development
- Training
- Support & Maintenance
- Strategy Pod
- Design Pod
- Development Pod
- Customer Success Pod
Transparency International Sri Lanka is a National Chapter of Transparency International (TI), the leading global movement against corruption. TI raises awareness of the damaging effects of corruption and works with partners in government, business and civil society to develop and implement effective measures to tackle it. TI has an international secretariat in Berlin, Germany and close to 100 Chapters worldwide.
TI’s Mission Statement:
“Our Mission is to stop corruption and promote transparency, accountability and integrity at all levels and across all sectors of society.”
To support these efforts, TISL sought to create a centralized web-based subject-based knowledge repository. This platform aimed to serve as a resource hub for stakeholders, providing organized, accessible, and interactive content on corruption and related topics.
TISL’s knowledge repository transformed how stakeholders access and engage with anti-corruption resources. It stands as a scalable, secure, and user-friendly solution to support TISL’s overall mission.
Thank you to the TISL Team; Maleen Danushka, Lasanthika Hettiarachchi, and Athifa Thawzeer for coordinating and ensuring our team had access to support, guidance and information when needed to complete the project.


Process and Methodology
The Strategy Pod
Our initial objective was to determine what the requirement was, who the stakeholders were involved in ensuring project success, who the audiences that the platform would communicate with, and what content we had to work with to get started.
With our Strategy Pod in place, we were able to conduct Discovery sessions, interviews, and conversations that let us gather an overall perspective that helped us frame our approach to the platform build out.
Through the successful engagement with our Client and Pod team we helped deliver:
- The Communication and Content Strategy
- The Brand Presentation Design Guide
- UX and Customer Journey Map
Process and Methodology
The Design Pod
Our Design Pod took the foundation and crafted high-quality wireframes and prototypes to ensure a clear, consistent look. We focused on making the platform simple to navigate, visually appealing, and ready to grow as more content was added. The process involved brainstorming, user testing, and close collaboration with the developers.
The outcome?
- The Knowledge Hub Design Guide
Process and Methodology
The Devlopment Pod
After the design team finalized the vision with a detailed Website Design Guide, our Development Pod transformed that vision into a fully functional, high-performance website using WordPress and Elementor. They converted high-fidelity designs into clean, efficient code, ensuring every interactive element worked smoothly across all devices. Through a collaborative process with designers and stakeholders, rigorous testing, and performance optimization, the Development Pod delivered a scalable, responsive platform that perfectly captures the intended aesthetics and functionality.